In preparation for our upcoming NYC BizApps event on October 27, 2021, and the Power Platform 2021 Wave 2 release (weekend of October 23/24), I am writing a series of blog posts related to some of the most sought after updates. In this post we will review the new converged apps.
Converged apps allows us to converge a Model-Driven App and a Canvas App into a single app. This does not change the ability to create standalone Canvas Apps, but only the ability to have them available in a single app. The link below details the changes that were announced at the end of July
In the maker portal, when you navigate to your apps section, you will see the list of both Canvas and Model Driven Apps, and you can still create your apps from here.
Custom pages can be used within our model-driven apps anywhere where all pages are supported. This means the main area of the application, dialogs or the new app side pane. It allows the ability to have functionality that is not achievable using the standard features of model-driven apps, but can be achieved using canvas apps.
Custom pages can be opened from the site map for ease of access or from existing model-driven app logic using the Client Api. Custom pages can also open other custom pages or model-driven app pages. They give us the ability to author pages that are too complex to achieve within the existing model pages.
When we create a new app we can now easily add custom pages and take advantage of Canvas Authoring.
There are a few ways to start with custom pages, but let’s go ahead and start by creating a new app.
First thing, let’s navigate to the maker portal, so that we can start creating the new app. This was previously only available in the preview maker portal, but is now part of the default maker portal (make.powerapps.com).
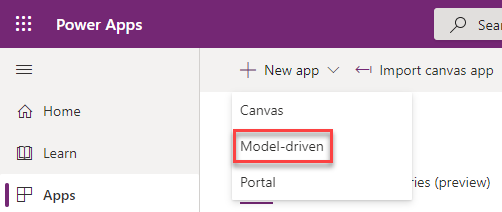
To start creating the new app, click on the “+ New app” command bar button and select Model-driven from the drop down menu.

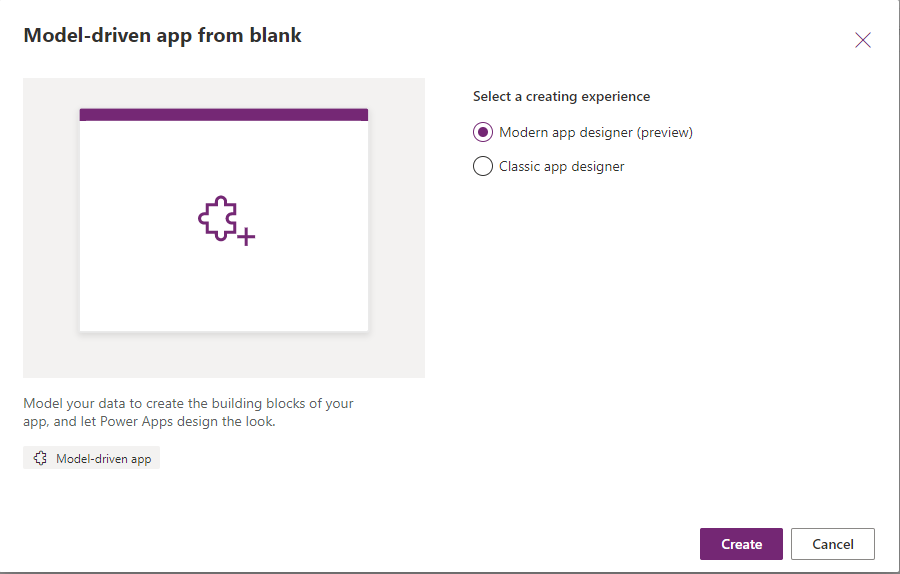
This will pop up the create model driven app from blank window, where we can select to use the Modern app designer (preview) or the Classic app designer. To start with the Modern app designer, select that choice, and click Create.

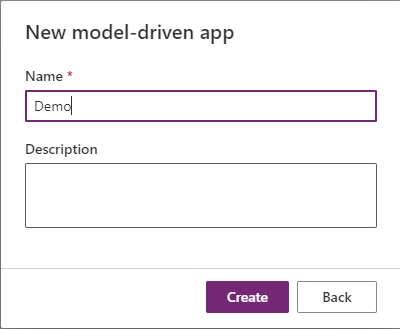
Next we will need to give the app a name, and an optional description, and click on the Create button.

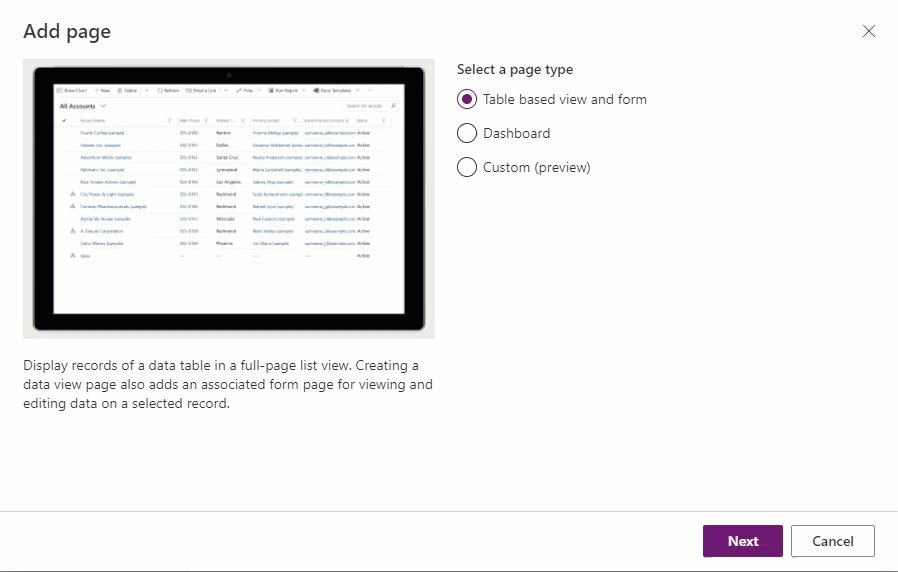
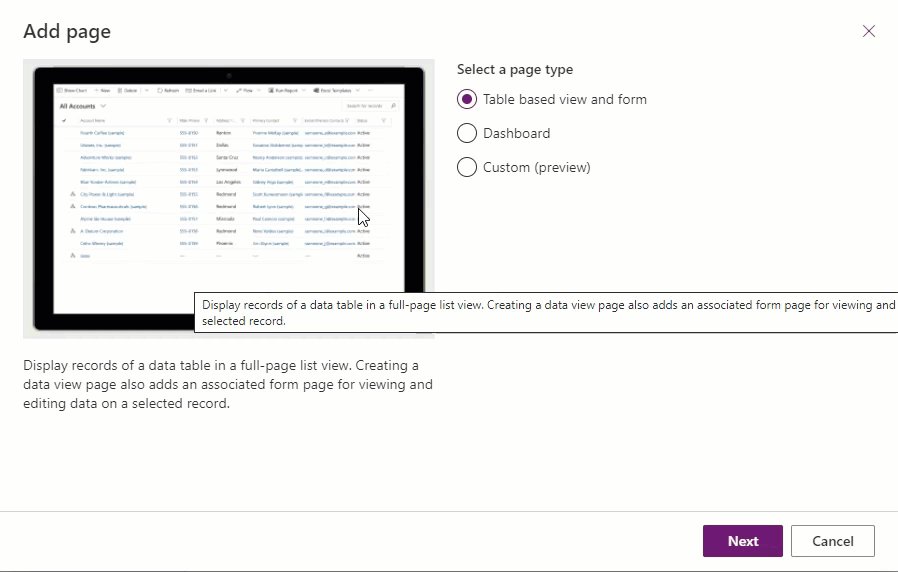
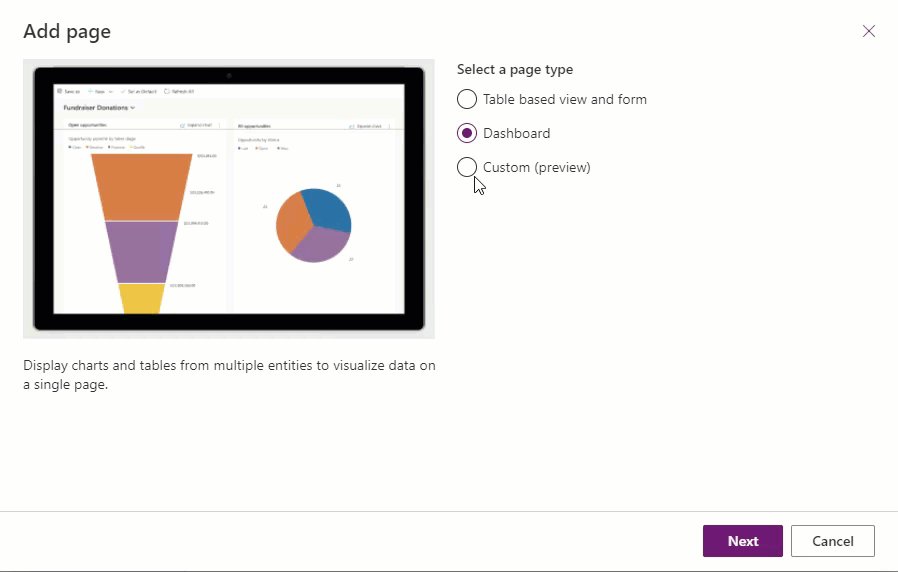
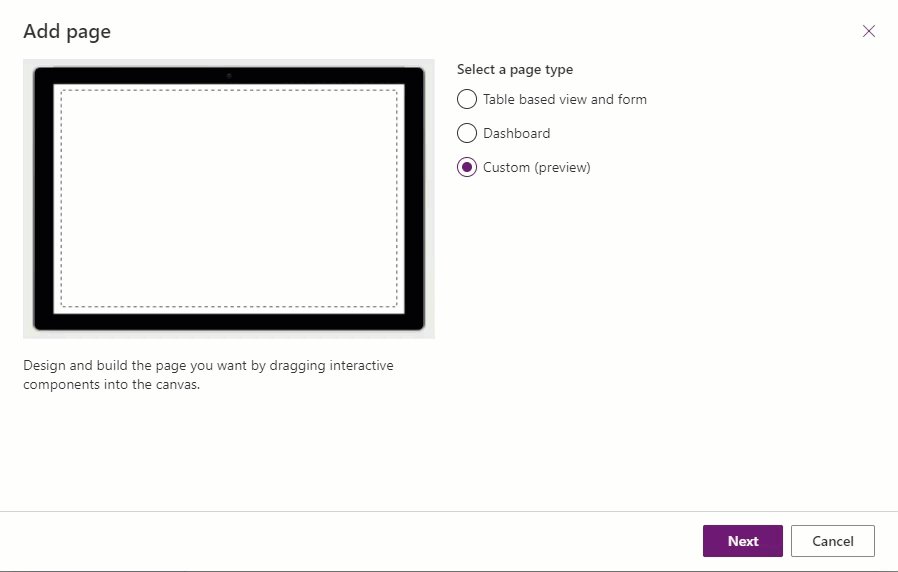
After a few seconds the new app will be created, and we can start adding pages. There are three different types of pages that can be created, these are table based view and form, dashboard and custom (which is currently in preview). The animated image below shows you the three options.

We will start by selecting the table type, once selected you will have the option to select the appropriate table or tables that you want to add to your app, and with an option to add these pages to your site map as well.
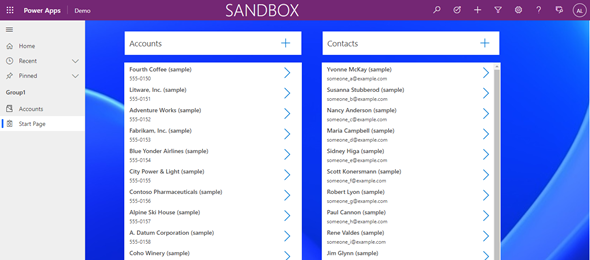
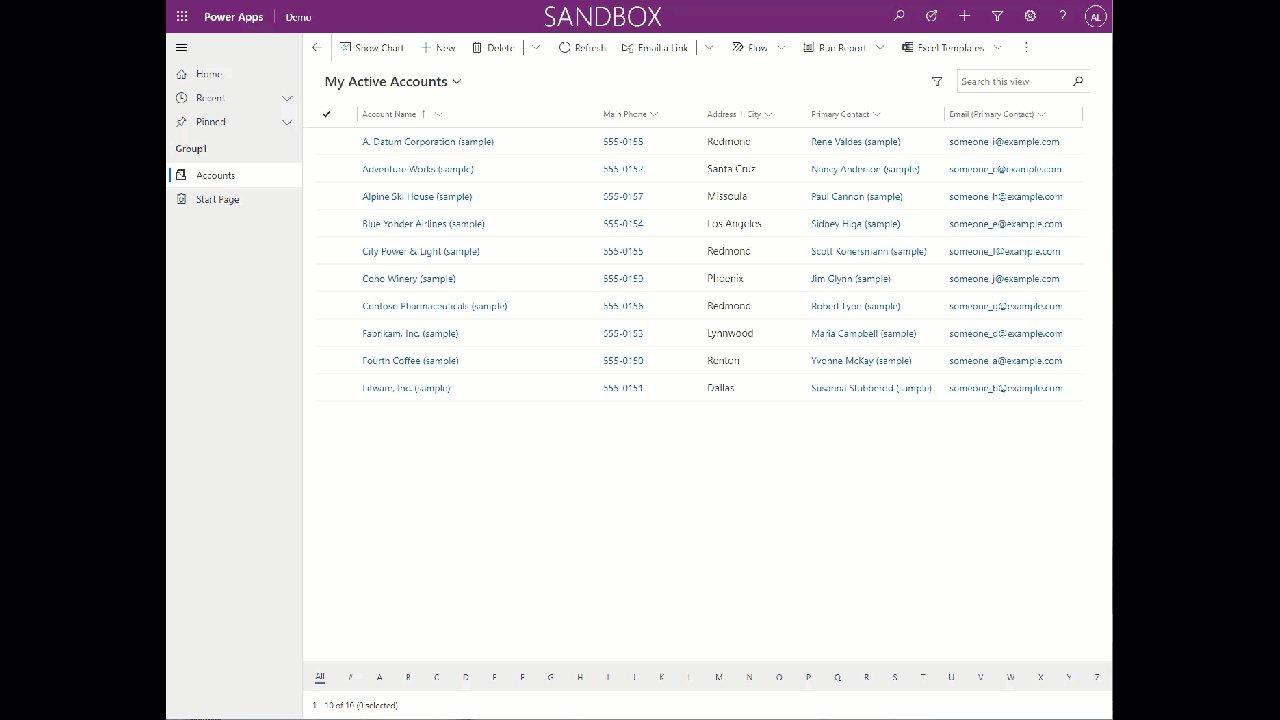
When you click on the add button, you will be able to see a preview of your app directly from the designer window, basically a preview of what you app would look like. The image below shows you the preview window. You will notice that the center area is the preview, and on the left hand side we see the tables that were added to the app.
The preview area, not only shows you the way the app looks, but allows you to change the layout so that you see how the app will look in responsive design for different devices.
You will also notice the section to the left that is expanded to show the data tables, which contains links to the pages and navigation. This first link shows you the tables, dashboards and custom pages that make up your app, while the second link shows you the site map. These were covered in additional detail in a previous blog post.
Let’s go ahead and add a custom page. Under the pages left hand navigation area (or from the command bar), click on Add page, and select the Custom (preview) option. Once selected you will have the option to create a new custom page or use an existing custom page that was previously created. In our case, since we don’t have an existing custom page, we will Create a new custom page and give it a name.

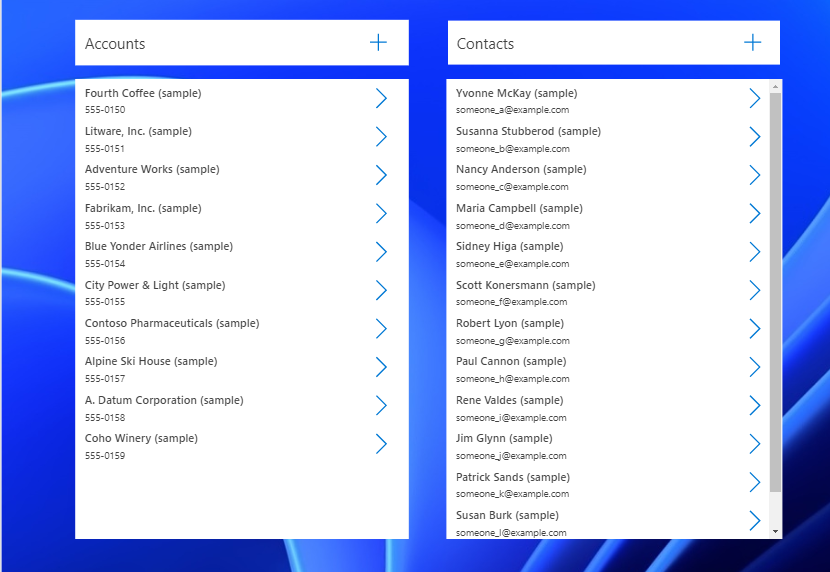
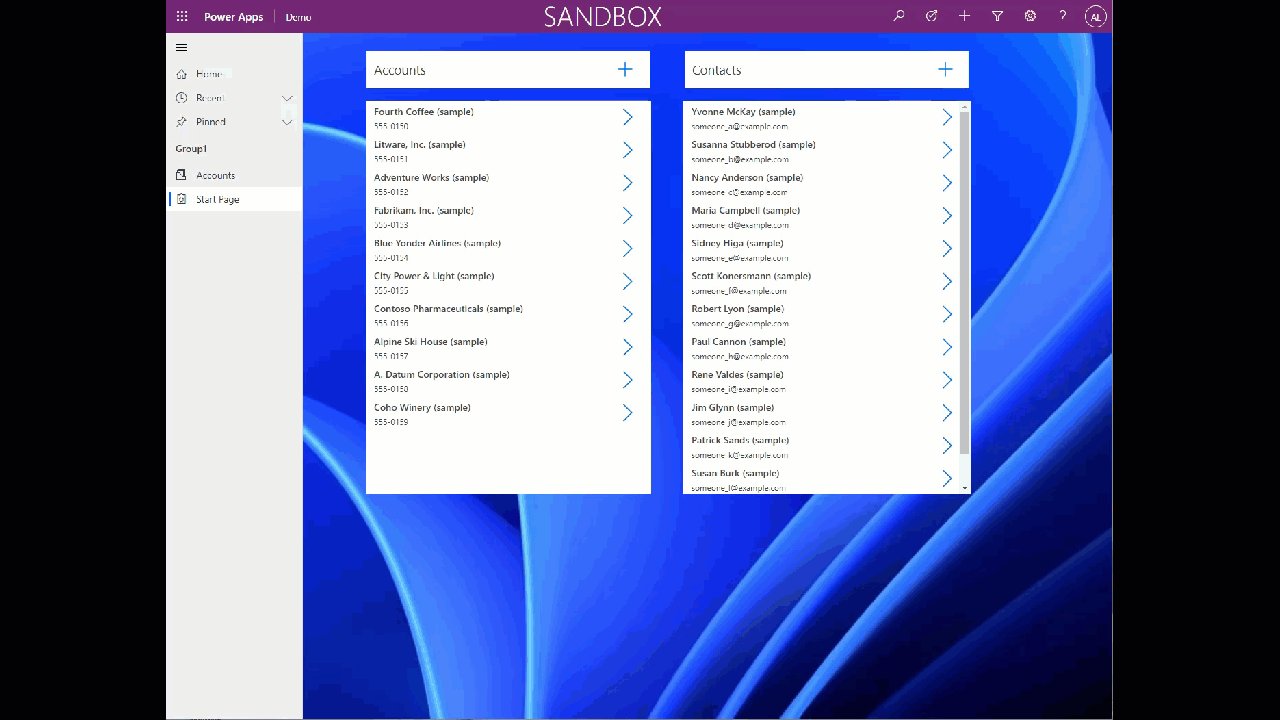
Once we enter a name, this will open a new designer, and we can start working on the new app. I have added to the app a couple of galleries and commands so that we can see how this looks and works in our model-driven app. The image below shows the app that we created. Once you are satisfied with the app, click on the Save button and then publish it.
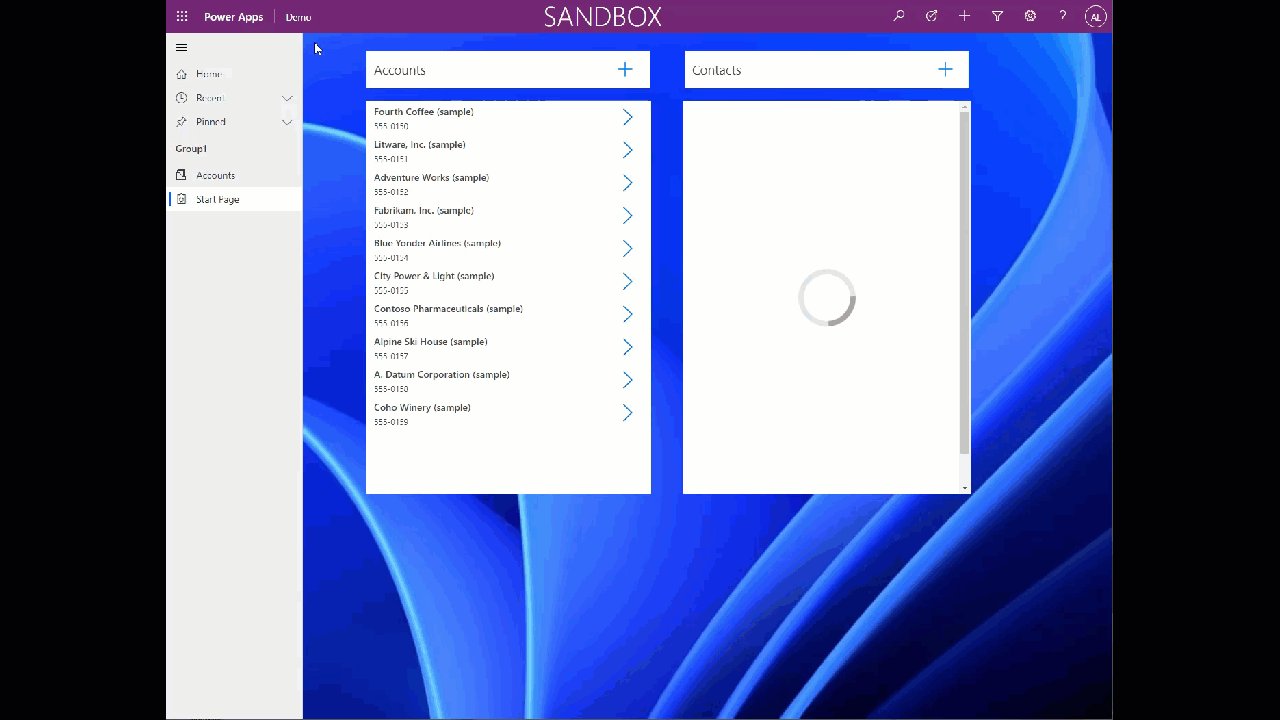
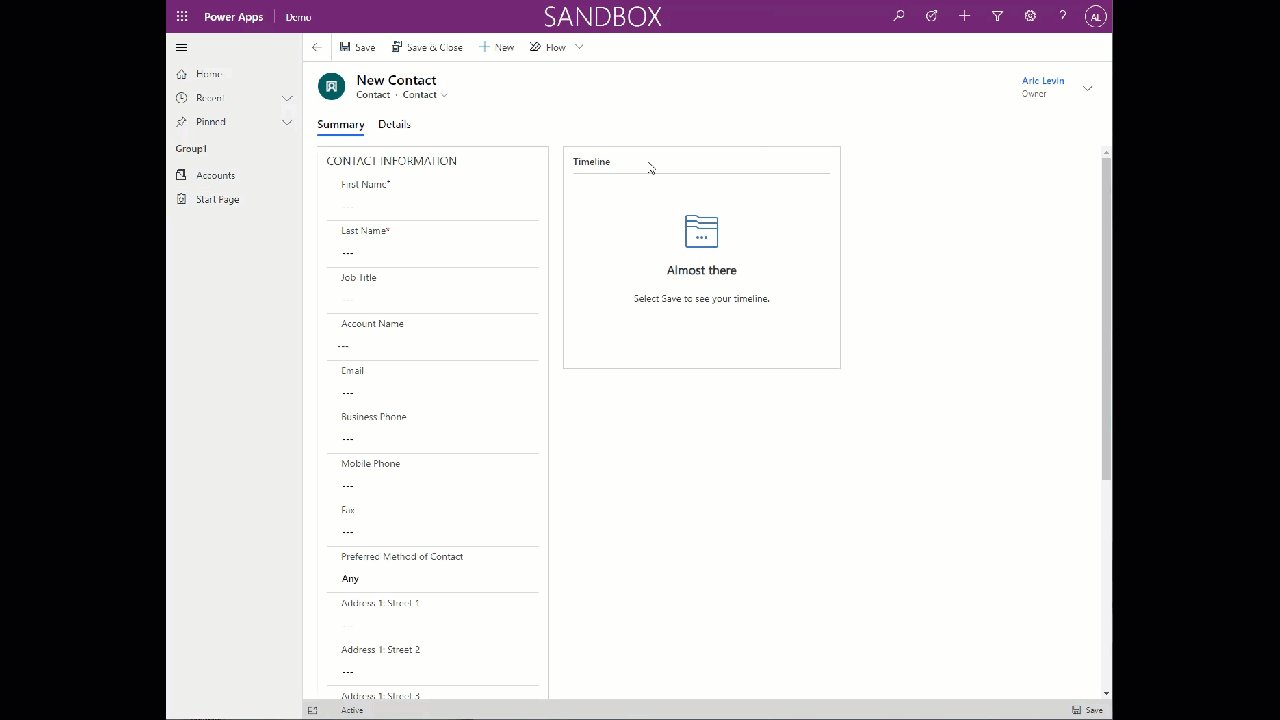
Close the custom page, and then go ahead and Save and Publish the Model-driven app that you created. The animated image below shows the end result of the custom page inside the model-driven app.

To learn how to navigate between your Canvas app and the model-driven app, you can read more about it in the following Microsoft Docs page : https://docs.microsoft.com/en-us/powerapps/maker/model-driven-apps/page-powerfx-in-model-app
Custom pages can also be available by calling them from JavaScript within the Model Driven App by using the Xrm.Navigation.navigateTo function and providing a page type “custom”, and providing the name of the custom page (canvas app). You can then open the custom page inline or as a centered dialog. The following Microsoft Docs page includes samples on how to open this page: https://docs.microsoft.com/en-us/powerapps/developer/model-driven-apps/clientapi/navigate-to-custom-page-examples
Additional posts related to the Dynamics 365 and Power Platform 2021 Release Wave 2 will be posted by following the link below: